19.04.2016 | Sale & Marketing
Mỗi nhà thiết kế có thể có những ý tưởng khác nhau khi tạo ra một website nhưng họ thường mắc phải một số thiếu sót chung trong quá trình thiết kế một website. Đừng lo lắng, bài viết dưới đây sẽ giúp bạn định hướng để thiết kế một website hoàn thiện hơn.

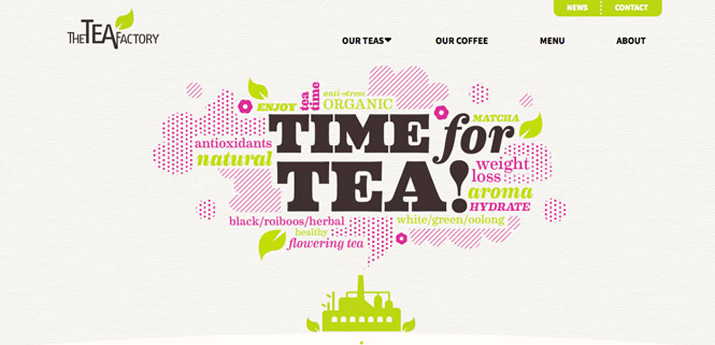
Việc kết hợp sử dụng nhiều khoảng trắng, hình ảnh sinh động, chức năng tìm kiếm và tiện ích call – to – action (kêu gọi hành động) trong quá trình thiết kế website sẽ làm cho website của bạn trở nên đặc biệt và hiệu quả với người dùng hơn. Hôm nay chúng ta sẽ đề cập tới 10 yếu tố hỗ trợ bạn trong quá trình thiết kế website theo phương châm “Nghệ thuật ở trong chi tiết”.
1. Khoảng trống
Khoảng trống là một trong những công cụ thiết kế quan trọng nhất vì nó chi phối đến mọi thứ trên website - từ sự xuyên suốt của website đến khả năng hiểu của người dùng trên website. Trong một thập kỷ trước, việc sử dụng những khoảng trống thường không được chú trọng vì những nhà thiết kế chưa biết được vai trò của các khoảng trống trên website. Nhiều website được thiết kế với những khoảng trống lớn, gia tăng khoảng trống giữa các dòng text và sử dụng những khoảng trống mở trên toàn bộ website.
Những liên kết không gian quan trọng bao gồm những khoảng trống giống nhau. Những mục giống nhau nên có khoảng trống giống nhau. Số lượng khoảng trống giữa các dòng trong đoạn text nên được thiết kế giống nhau kèm theo những hình ảnh ở xung quanh.

Khoảng trống cũng rất quan trọng trong việc tạo điểm nhấn cho người dùng. Một hình ảnh hoặc một đoạn text với khoảng trắng xung quanh sẽ hiển thị lớn hơn và nổi bật hơn so với hình ảnh và đoạn text được chèn tại vị trí nhỏ và chật hẹp hơn trong thiết kế.
Lưu ý rằng khoảng trống không phải luôn luôn là màu trắng. Nó có thể sử dụng những màu sắc phù hợp và cân bằng với các mục trên website.
Cách sử dụng: Hãy bắt đầu với những mục quan trọng như thanh menu điều hướng. Hãy đảm bảo tất cả các mục được sắp xếp với khoảng trống xen kẽ giữa các mục. Điều này góp phần làm cho mỗi nút, mỗi từ hiển thị rõ ràng và dễ hiểu hơn.
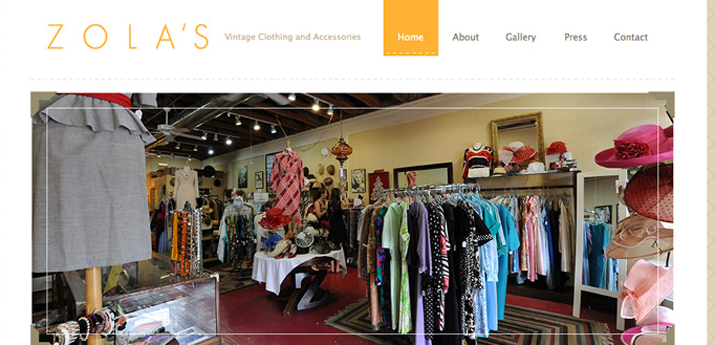
2. Điều hướng đơn giản
Điều hướng trên website không cần quá phức tạp. Nó nên được thiết kế để người dùng dễ dàng xác định và sử dụng. Thanh menu điều hướng nên được thiết kế với kích thước nhỏ để không làm phân tâm người dùng. Tùy thuộc vào từng loại website, mỗi thanh menu điều hướng sẽ bao gồm từ 5 đến 10 danh mục dựa vào mục đích của website.
Thanh menu điều hướng còn bao gồm các công cụ khác hỗ trợ người dùng điều hướng xuyên suốt website. Những website sử dụng thanh cuộn thị sai thường được thiết kế kèm theo mũi tên điều hướng làm cho website trở nên thân thiện với người dùng hơn. Thanh menu điều hướng càng được thiết kế dễ dàng sử dụng thì thời gian người dùng tương tác trên website sẽ càng lâu hơn.

Cách sử dụng: Thiết kế thanh menu điều hướng dựa theo bố cục của website. Bên cạnh đó, lưu ý sử dụng những công cụ điều hướng quan trọng giúp định hướng cho người dùng: Thông tin vùng mà người dùng đang truy cập, cách quay lại trang Home và các chỉ dẫn khác.
3. Giới thiệu
Đối với các doanh nghiệp và những người sở hữu website, việc cho người dùng biết họ là ai luôn được đề cao và chú trọng. Tất cả những thông tin liên quan đến doanh nghiệp sẽ được tóm tắt tại trang “Giới thiệu”.
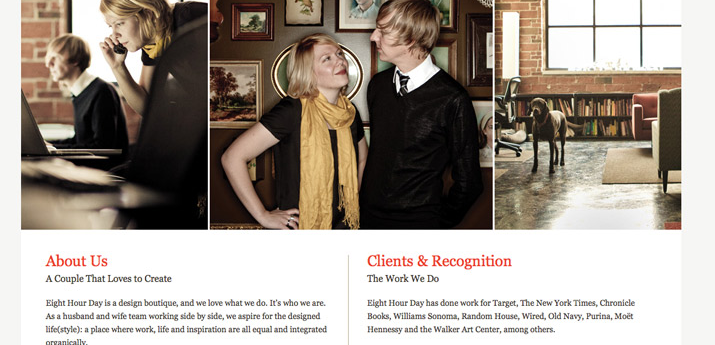
Trang “Giới thiệu” nên cho người dùng biết bạn là ai và bạn làm gì. Nó có thể cung cấp thông tin giới thiệu về doanh nghiệp, mục tiêu của doanh nghiệp và mong muốn của họ đối với website. Trang này cũng là nơi khách hàng và người dùng đưa ra những phản hồi, nhận xét và chia sẻ đối với việc sử dụng dịch vụ của doanh nghiệp. Nó có thể đưa ra những định hướng và mục tiêu của công ty cùng với mục tiêu của website. Loại trang này cũng có thể xem như một cổng thông tin tới trang liên quan hoặc thông tin về những phương tiện truyền thông.

Một vấn đề thường xảy ra với những trang Giới thiệu đó là nội dung thường dài và quá nhiều từ. Vì vậy, trang này cần được thiết kế đơn giản, cung cấp lượng thông tin đủ cho người dùng mà không gây nhàm chán. Thêm vào đó, thiết kế của trang cần để lại ấn tượng cho người dùng và hài hòa với nội dung của trang.
Cách sử dụng: Dùng trang Giới thiệu để giới thiệu về thương hiệu của bạn. Có thể sử dụng hình ảnh của các thành viên trong công ty kết hợp miêu tả ngắn về tiểu sử của công ty để làm cho nội dung trang thêm sinh động.
4. Thông tin liên hệ
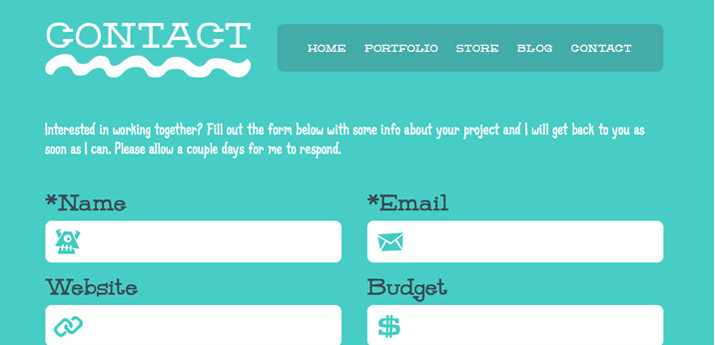
Thông tin liên hệ thường xuất hiện trong một hoặc hai trang – tại đầu trang/ điều hướng chính, hoặc tại trang Liên hệ với form mẫu hoặc thông tin liên hệ kèm theo. Tùy thuộc vào từng website, mỗi website sẽ có cách thiết kế khác nhau.
Điểm đặc biệt cần lưu ý đó là trang Liên hệ cần được thiết kế để dễ dàng hiển thị và người dùng có thể nhìn thấy dễ dàng. Nội dung trang có thể bao gồm các thông tin liên hệ như: điện thoại, địa chỉ hoặc form liên hệ để người dùng có thể trực tiếp liên hệ với doanh nghiệp. Không nên để thông tin liên hệ hiển thị không được rõ ràng, như vậy người dùng có thể cảm thấy bất tiện khi tìm kiếm thông tin liên hệ trên website của bạn.

Cách sử dụng: Thêm thông tin liên hệ tĩnh trên đầu trang/ hoặc cuối trang. Bạn có thể cung cấp địa chỉ của doanh nghiệp tại trang Liên hệ (nếu có). Bên cạnh đó, trang Liên hệ nên kèm theo form liên hệ để thuận tiện cho người dùng trực tiếp tương tác trên website.
5. Kêu gọi hành động (hoặc Đăng ký)
Trong hầu hết các trường hợp, website là một cổng thông tin cho một hoạt động nào đó – dùng để bán hàng, cung cấp thông tin, thu thập thông tin liên hệ. Để đảm bảo hoạt động này, những gợi ý “kêu gọi hành động” cần phải rõ ràng và ấn tượng.
Trước tiên, bạn cần xác định mục đích website của bạn là gì. Sau đó, website cần được thiết kế với hành động rõ ràng và có thể dẫn người dùng tới hành động đó. Sử dụng các công cụ như màu sắc, tương phản và khoảng trống để giúp người dùng dễ dàng sử dụng với nút chức năng chính xác. Thiết kế hoạt động rõ ràng và dễ dàng sử dụng cho người dùng. Những yếu tố như màu sắc, tương phản và khoảng trống có thể giúp hướng dẫn người dùng tới nút “chính xác”. Ví dụ như trò chơi “Connect Mania”, người dùng chỉ cần click vào nút hiển thị trên trang là có thể đi tới App Store để download ứng dụng.

Một loại thiết kế “kêu gọi hành động” phổ biến khác là form đăng ký. Nếu bạn tập trung vào chức năng này, hãy đặt form đăng ký tại vị trí trung tâm với kích thước nổi bật. Form đăng ký cần được thiết kế đơn giản và dễ thao tác (Nếu bạn cần hơn hai hoặc ba loại thông tin, thay vì dùng form đăng ký, hãy dùng email để tiện lợi hơn)
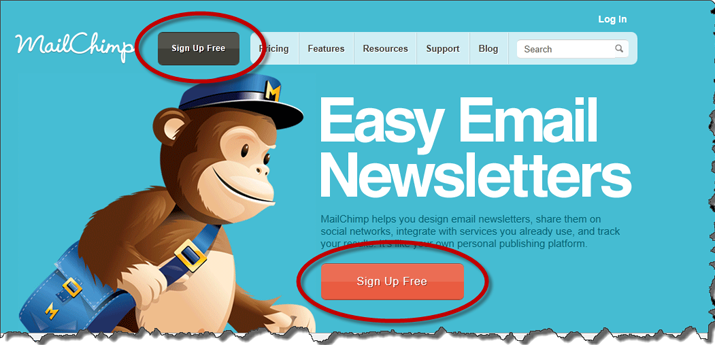
Cách sử dụng: Hãy thiết kế những nút “kêu gọi hành động” thật rõ ràng. Đặt tại vị trí dễ quan sát và gần với danh mục liên quan. Những nút này cần có màu sắc tương phản và định hướng chính xác thao tác của người dùng như: Mua Ngay, Tham gia, Download, Đăng ký miễn phí.
Xem tiếp phần 2 tại đây.
